¿Cómo usar el editor Gutenberg?
Gutenberg es el nuevo editor de la plataforma WordPress. Disponible a partir de la versión WordPress 5.0 o descargando el plugin de Gutenberg donde podrás personalizar páginas webs a base de bloques, que puedes añadir sin tener conocimientos de programación.
¿Cómo funciona? ¡Empecemos desde 0! Opciones generales:

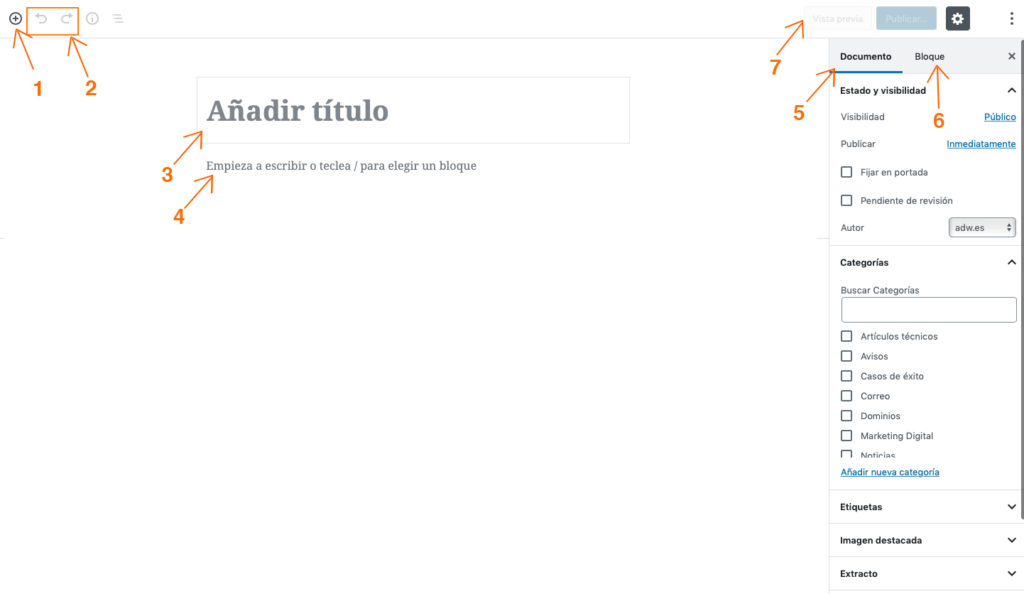
- 1.- Permite añadir nuevos bloques, texto, imágenes, video... (lo iremos viendo)
- 2.- Botón de deshacer/ hacer.
- 3.- Aquí añadimos el titulo de nuestra entrada.
- 4.- Aquí irá el contenido de nuestra entrada.
- 5.- Te da acceso a la configuración del Documento. Si está publicado o no, elige el autor de la entrada, categoría, etiquetas, imagen destacada de la entrada, escribe un extracto de tu entrada...
- 6.- Te da acceso a la configuración del bloque donde estas (que estas editando).
- 7.- Opciones de Vista previa (antes de publicar) Guarda el documento y publícalo.
La interfaz de Gutenberg
¡Una vez que ya hemos explicado un poco cómo funciona la interfaz de Gutenberg toca explicarla en profundidad!
1.Ejemplo: Escribiremos una entrada en Gutenberg (Solo texto) e iremos explicando paso a paso las herramientas que tenemos disponibles.

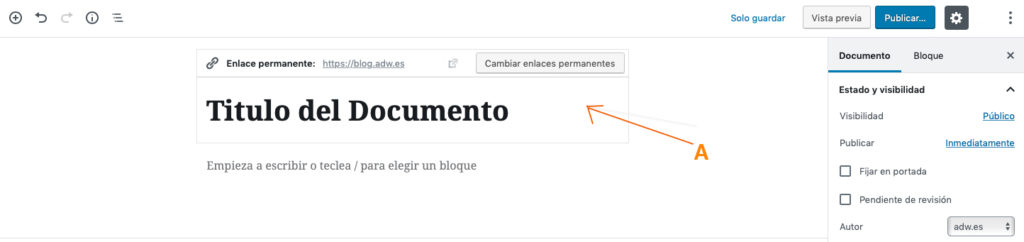
A. Haz clic encima de “Añadir Titulo” y empieza a escribir, nosotros hemos puesto como titulo “Título del Documento”.
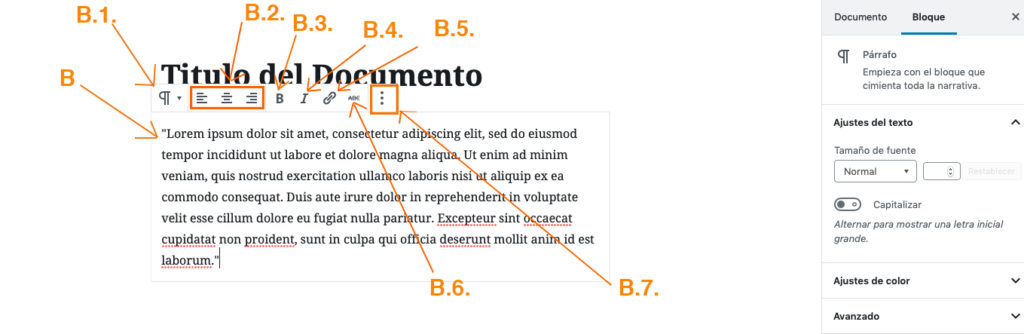
B. Escribe el contenido de tu entrada.

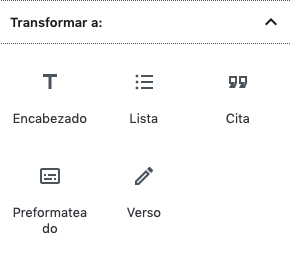
B.1. Cambia el tipo de bloque y transformalo de Párrafo a Lista, Encabezado, Cita… Te dejamos las opciones aquí:

- B.2. Alinear el texto a la izquierda | centro | derecha.
- B.3. Selecciona el texto que necesites y haz clic en esta opción para ponerlo en negrita.
- B.4. Selecciona el texto que quieras y haz clic en esta opción para ponerlo en cursiva.
- B.5. Coge el texto que necesites, haz clic en “la cadena” e introduce el enlace/URL que quieras añadir.
- B.6. Tachado. Tacha el texto que elijas.
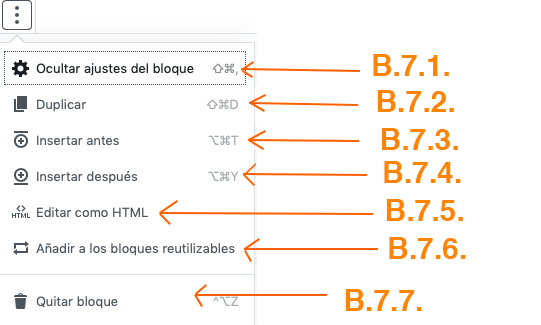
- B.7. Más opciones.

- B.7.1. Ocultar ajustes del bloque. Oculta los ajustes que aparecen en la barra lateral derecha (Documento y Bloque). Si clicas esta opción, dale a los 3 puntitos (Más opciones / B.7.) y >

- B.7.2. Duplicar. Duplica el bloque que estes editando.
- B.7.3. Insertar antes. Inserta un bloque encima del bloque que estas editando.
- B.7.4. Insertar después. Inserta un bloque debajo del bloque que estas editando.
- B.7.5. Editar como HTML. Edita el bloque donde estas en HTML clicando esta opción, una vez que has finalizado de editar en HTML, haz clic en los 3 puntitos (Más opciones)> “Editar visualmente” para editar el bloque como antes.
- B.7.6. Añadir a los bloques reutilizables. Esta opción permite guardar el bloque (en este caso párrafo) que has creado en la opción
 (Añadir bloque) >
(Añadir bloque) >  para que lo utilices cuando quieras.
para que lo utilices cuando quieras. - B.7.7. Quitar bloque. Eliminar el bloque actual.
¡Editemos nuestra entrada con el menú de la derecha de Gutenberg!

Documento
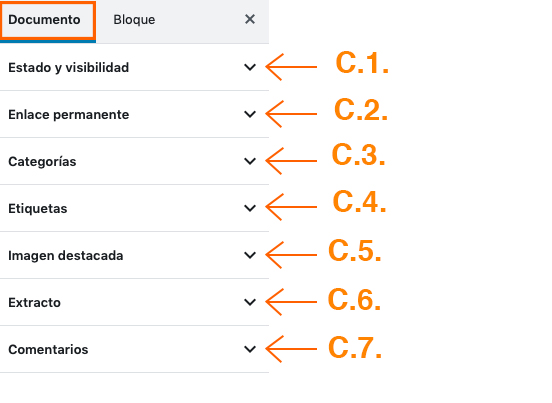
En la parte de la derecha tenemos un menú para editar el documento y el bloque, ¡empecemos!
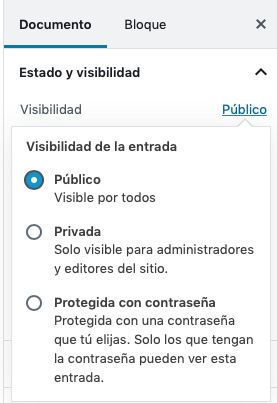
- C.1. Estado y visibilidad. Esta opción hace referencia a la visibilidad del Documento: En azul indica la opción en la que está predeterminada, haciendo clic encima de la opción predeterminada que está en azul puedes cambiarlo.

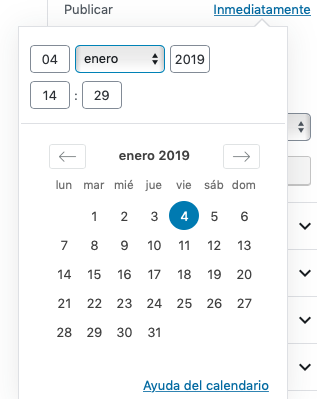
- Dentro de Estado y Visibilidad tienes la Opción de Publicar, donde te pondrá que una vez hagas clic en la parte superior derecha( donde pone “Publicar…”), se publicará inmediatamente o en la fecha en la que has indicado en esta configuración.

En este mismo apartado también tienes opciones de:- Si quieres “Fijar en portada” la entrada o si prefieres que lo haga WordPress por defecto.
- Si la entrada queda pendiente de revisión. (Esto es, creas una entrada pero aún tienes que revisarlo antes de duplicarlo)
- El autor del artículo.
- C.2. Enlace permanente. Aquí podrás editar el nombre de tu entrada, en el apartado “URL”. Y ver cómo se visualizará en el apartado “Vista Previa”.
- C.3. Categorias. Si tienes categorías, elige la categoría que quieres que aparezca tu entrada, Ejemplo: “Noticias”, “Novedades”, “Artículos Técnicos”.
- C.4. Etiquetas. Escribe las etiquetas que diferencian a esa entrada de otras. Ejemplo: “WordPress”, “Gutenberg”.
- C.5. Imagen destacada. Añade una imagen destacada para que los usuarios de tu sitio visualicen el artículo con una imagen antes de entrar en el.
- C.6. Extracto. Escribe un extracto para que los usuarios de tu sitio tengan una ligera idea de que va tu entrada.
- C.7. Comentarios. Elige si deseas permitir comentarios en esa entrada, así como pingback y trackbacks.
Bloque
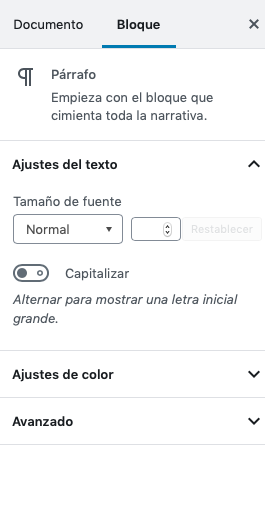
Ahora editemos el bloque, una vez que hemos elegido el bloque que queremos editar, un vídeo, una imagen… tenemos más opciones para editarlo en el apartado bloque de la parte superior derecha. (En nuestro caso veremos un ejemplo con el bloque de párrafo).

Como veis nos indica que lo que estamos editando es un bloque de Párrafo.
- Ajuste del texto. Nos mostrará el tamaño y tipo de la fuente que vamos a utilizar en la entrada y si queremos capitalizar la letra de nuestro párrafo.
- En Ajustes de color podremos elegir el Color de fondo que deseamos para nuestro párrafo y el color del texto del mismo.
- En Avanzado tenemos un apartado CSS, para meter CSS en nuestra entrada (este apartado esta dedicado a aquellos usuarios que tienen conocimientos de HTML y CSS).
¡Hablemos de los bloques!
- Bloques Más utilizados: Son aquellos que más usas (o los últimos que has usado).
- Elementos integrados.
- Imagen integrada. Elige este bloque si necesitas integrar texto con imágenes.
- Bloques comunes
- Párrafo. Insertar párrafos en tu entrada.
- Imagen. Insertar imágenes.
- Lista. Elige este bloque para insertar una lista de elementos.
- Ejemplo Lista 1
- Ejemplo Lista 2
- Encabezado. Elige este bloque para poner títulos o subtítulos.
- Galería. Insertar una galería de imágenes.
- Cita.
Ser o no ser, esa es la cuestión
William Shakespeare - Audio. Inserta audio.
- Fondo. Añade una imagen de fondo a ese bloque para escribir por encima de ella.
- Archivo. Arrastra un archivo, sube uno nuevo o elige un archivo de tu biblioteca.
- Formatos
- HTML personalizado. Agregue lineas de html personalizadas para su entrada.
- Código. Agregue lineas de código personalizadas para su entrada.
- Clásico
- Preformateado
Esto es un texto preformateado.
- Párrafo de Cita
- Tabla. Te permite insertar una tabla para organizar los contenidos dentro de una entrada de WordPress.
- Verso
"Prueba de verso"
- Elementos de Diseño
- Botón
- Columnas. Inserta columnas.
- Medios y texto
- Más. Este elemento es una barra horizontal que pone “Leer Más”, es el reemplazante de la clásica etiqueta leer más.
- Salto de página
- Separador. Inserta una línea horizontal en medio del contenido. Es algo que ya se podía hacer con el editor clásico, con la diferencia de que ahora nos permite elegir entre tres tipos de separador.
- Espaciador. Un bloque que lo único que hace es dejar un espacio en blanco de la altura exacta que nosotros queramos. Y es tan fácil de ajustar como arrastrarlo desde el borde inferior.
- Widgets
- Shortcode
- Archivos
- Categorias
- Últimos comentarios
- Últimas entradas
- Incrustados. Incrusta videos, posts, publicaciones… eligiendo este tipo de bloque desde:
- YouTube
- Incrustado
- WordPress (entre otros)
- Reutilizable. Explicado en el apartado B.7.6. En este apartado guardas los bloques que has guardado tú para (como bien indica el nombre del apartado) reutilizar el contenido o el estilo que necesites.
¡Y eso es todo de momento! ¡Iremos ampliando la información sobre Gutenberg! ¡Hasta la próxima!
